Request specifics
Each request can have its own cache customization, by using the cache property. This way, you can have requests behaving differently from each other without much effort.
The inline documentation is self explanatory, but here is a brief overview of what each property does:
TIP
You can override every request specific property when creating the cached axios client, the same way you do with the global options.
id
optional- Type:
string - default: (auto generated by the current key generator)
The Request ID used in this request.
It may have been generated by the Key Generator or a custom one provided by config.id
cache
optional- Type:
Partial<CacheProperties<R, D>>. - Default:
{}(Inherits from global configuration)
TIP
As this property is optional, when not provided, all properties will inherit from global configuration
The cache option available through the request config is where all the cache customization happens.
You can pass an object with cache properties to customize cache behavior.
To disable caching for a specific request, use cache: { enabled: false }:
// Make a request with cache disabled
const { id: requestId } = await axios.get('url', {
cache: { enabled: false }
});
// Delete the cache entry for this request if needed
await axios.storage.remove(requestId);cache.enabled
optional- Type:
boolean - Default:
true
Whether the cache is enabled for this request.
When set to false, the cache will be completely disabled for this request.
This is useful for opt-in cache scenarios where you want to disable cache globally but enable it for specific requests.
Example: Opt-in Cache Pattern
You can disable cache by default and enable it only for specific endpoints:
import { setupCache } from 'axios-cache-interceptor';
// Setup axios with cache disabled by default
const axios = setupCache(axiosInstance, {
enabled: false // Disable cache globally
});
// Most requests won't use cache
await axios.get('/api/realtime-data'); // Not cached
// Enable cache for specific heavy/expensive requests
await axios.get('/api/heavy-computation', {
cache: {
enabled: true,
ttl: 1000 * 60 * 10 // Cache for 10 minutes
}
}); // CachedExample: Traditional Pattern (Opt-out)
The traditional pattern where cache is enabled by default:
import { setupCache } from 'axios-cache-interceptor';
// Setup axios with cache enabled by default (this is the default behavior)
const axios = setupCache(axiosInstance, {
enabled: true // or omit this as true is the default
});
// Most requests will use cache
await axios.get('/api/user-profile'); // Cached
// Disable cache for specific real-time endpoints
await axios.get('/api/live-stock-prices', {
cache: { enabled: false }
}); // Not cachedcache.ttl
optional- Type:
number - Default:
1000 * 60 * 5(5 Minutes)
WARNING
When using interpretHeader, this value will only be used if the interpreter can’t determine their TTL value to override this one.
The time until the cached value is expired in milliseconds.
If a function is used, it will receive the complete response and waits to return a TTL value
cache.interpretHeader
optional- Type:
boolean - Default:
true
If activated, when the response is received, the ttl property will be inferred from the requests headers. As described in the MDN docs and HTML specification.
See the actual implementation of the interpretHeader method for more information.
cache.cacheTakeover
optional- Type:
boolean - Default:
true
As most of our cache strategies depend on well-known HTTP headers, most browsers also use those headers to define their own cache strategies and storages.
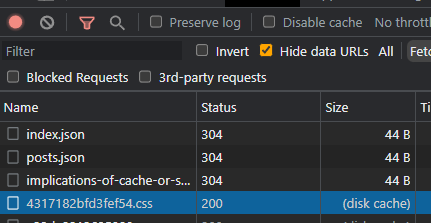
This can be seen when opening network tab in your browser’s dev tools.

When your requested routes include Cache-Control in their responses, you may end up with both the library and your browser caching the response, resulting in a double layer of cache.
This option solves this by including predefined headers in the request that instruct any client/adapter to not cache the response, thus ensuring only the library caches it.
These headers are added to your specific request and won’t affect any other request or response that the server may handle.
Headers included:
Cache-Control: no-cache, no-store, must-revalidate, max-age=0Pragma: no-cacheExpires: 0
Safari Compatibility
The max-age=0 directive was added to ensure compatibility with Safari (including iOS Safari), which has historically been more aggressive with caching and may not fully respect the no-cache directive alone. This combination of headers ensures reliable cache prevention across all major browsers.
Alternative
While cacheTakeover works for most browsers according to this StackOverflow answer, in some rare edge cases it may be unreliable due to browser-specific cache behaviors or network intermediaries.
For maximum reliability, add a unique random query parameter instead:
axios.get(
`/api/data?cachebuster=${Math.random().toString(36).slice(2)}`,
{
id: 'api-data-endpoint' // Keep same cache key despite different URLs
}
);Your backend can ignore the cachebuster value. This guarantees no browser caching while preserving axios-cache-interceptor functionality.
CORS Considerations
This option will not work on CORS requests with restricted headers, as the browser will throw: Request header field Pragma is not allowed by Access-Control-Allow-Headers in preflight response.
When you encounter CORS errors, you need to ensure Cache-Control, Pragma, and Expires headers are included in your server’s Access-Control-Allow-Headers CORS configuration.
If you cannot modify the CORS configuration, you can:
- Disable this option (
cacheTakeover: false) - Use the query parameter approach mentioned above
Learn more about why this should be enabled at #437 and in this StackOverflow answer.
cache.methods
optional- Type:
Method[] - Default:
["get", "head"]
Specifies which methods we should handle and cache. This is where you can enable caching to POST, PUT, DELETE and other methods, as the default is only GET.
If you want to enable cache for POST requests, you can do:
// Globally enables caching for POST requests
const axios = setupCache(instance, {
methods: ['get', 'post']
});
// Just for this request
axios.post('url', data, {
cache: {
methods: ['post']
}
});We use methods in a per-request configuration setup because sometimes you have exceptions to the method rule.
cache.cachePredicate
optional- Type:
CachePredicate<R, D> - Default:
{ statusCheck: (status) => [200, 203, 300, 301, 302, 404, 405, 410, 414, 501].includes(status) }(These default status codes follows RFC 7231)
An object or function that will be tested against the response to indicate if it can be cached. You can use statusCheck, containsHeader, ignoreUrls, allowUrls and responseMatch to test against the response.
If both ignoreUrls & allowUrls are matched, ignoreUrls take precedence.
axios.get<{ auth: { status: string } }>('url', {
cache: {
cachePredicate: {
// Only cache if the response comes with a "good" status code
statusCheck: (status) => true, // some calculation
// Tests against any header present in the response.
containsHeaders: {
'x-custom-header-3': (value) => true // some calculation
},
// Check custom response body
responseMatch: ({ data }) => {
// Sample that only caches if the response is authenticated
return data.auth.status === 'authenticated';
},
// Ensures no request is cached if its url starts with "/api"
ignoreUrls: [/^\/api/]
// only cache request urls that includes "weekly"
allowUrls: ['weekly']
}
}
});cache.update
optional- Type:
CacheUpdater<R, D> - Default:
{}
Once the request is resolved, this specifies what other responses should change their cache. Can be used to update the request or delete other caches. It is a simple Record with the request id.
Here’s an example with some basic logic:
Using a function instead of an object is supported but not recommended, as it’s better to just consume the response normally and write your own code after it. But it`s here in case you need it.
// Some requests id's
let profileInfoId;
let userInfoId;
axios.post<{ auth: { user: User } }>(
'login',
{ username, password },
{
cache: {
update: {
// Evicts the profile info cache, because now he is authenticated and the response needs to be re-fetched
[profileInfoId]: 'delete',
// An example that update the "user info response cache" when doing a login.
// Imagine this request is a login one.
[userInfoResponseId]: (cachedValue, response) => {
if (cachedValue.state !== 'cached') {
// Only needs to update if the response is cached
return 'ignore';
}
cachedValue.data = data;
// This returned value will be returned in next calls to the cache.
return cachedValue;
}
}
}
}
);cache.etag
optional- Type:
boolean - Default:
true
If the request should handle ETag and If-None-Match support. Use a string to force a custom static value or true to use the previous response ETag.
To use true (automatic ETag handling), interpretHeader option must be set to true.
cache.modifiedSince
optional- Type:
boolean - Default:
true
Use If-Modified-Since header in this request. Use a date to force a custom static value or true to use the last cached timestamp.
If never cached before, the header is not set.
If interpretHeader is set and a Last-Modified header is sent to us, then value from that header is used, otherwise cache creation timestamp will be sent in If-Modified-Since.
cache.staleIfError
- Type:
numberorbooleanorStaleIfErrorPredicate<R, D> - Default:
true
Enables cache to be returned if the response comes with an error, either by invalid status code, network errors and etc. You can filter the type of error that should be stale by using a predicate function.
WARNING
If the response is treated as error because of invalid status code (like when using statusCheck), and this ends up true, the cache will be preserved over the “invalid” request.
So, if you want to preserve the response, you can use the below predicate:
const customPredicate = (response, cache, error) => {
// Blocks staleIfError if has a response
return !response;
// Note that, this still respects axios default implementation
// and throws an error, (but it keeps the response)
};Types:
number-> the max time (in seconds) that the cache can be reused.boolean->falsedisables andtrueenables with infinite time if no value is present onstale-if-errorin Cache-Control.function-> a predicate that can returnnumberorbooleanas described above.
cache.override
optional- Type:
boolean - Default:
false
This option bypasses the current cache and always make a new http request. This will not delete the current cache, it will just replace the cache when the response arrives.
Unlike as cache: false, this will not disable the cache, it will just ignore the pre-request cache checks before making the request. This way, all post-request options are still available and will work as expected.
cache.vary
optional- Type:
string[] | boolean - Default:
true
Configure HTTP Vary header handling.
true: Automatic vary handling (default, recommended)false: Disable vary checking (WARNING: can cause cache poisoning)string[]: Overrides server sent Vary and use specific request headers in cache key
When the server responds with a Vary header, the cache key is adjusted to include the specified request headers:
// Request with Authorization header
await axios.get('/api/users', {
headers: { authorization: 'Bearer token-A' }
});
// Server responds: Vary: Authorization
// Cached with ID based on: url + method + params + {authorization: 'Bearer token-A'}
// Different authorization = different cache
await axios.get('/api/users', {
headers: { authorization: 'Bearer token-B' }
});
// Gets its own cache (different ID due to different authorization)cache.hydrate
optional- Type:
undefined | ((cache: StorageValue) => void | Promise<void>) - Default:
undefined
Asynchronously called when a network request is needed to resolve the data, but an older one and probably expired cache exists. Its with the current data BEFORE the network travel starts, so you can use it to temporarily update your UI with expired data before the network returns.
Hydrating your components with old data before the network resolves with the newer one is better than flickering your entire UI. This is even better when dealing with slower networks and persisted cache, like for mobile apps.
WARNING
If the axios call will return cached data, meaning no network will be involved, the hydrate IS NOT CALLED, as the axios promise will be resolved instantly.
// Example of function that receives data and renders into a screen
function render() {}
const response = await axios.get(/* [!code focus:10] */ 'url', {
// This is called instantly if axios needs to make a network request
cache: {
hydrate: (cache) => render(cache.data)
}
});
// After the network lookup ends, we have fresh data and can
// re-render the UI with confidence
render(response.data);